本篇接继续聊聊CSS的盒子模型。
三. 内边距
padding,又称为内边距,用于控制内容与边框之间的距离。padding属性可以设置1、2、3或4个属性值,分别如下:
- 设置1个属性值时,表示上下左右4个padding均为该值;
- 设置2个属性值时,前者为上下padding的值,后者为左右padding的值;
- 设置3个属性值时,第1个为上padding的值,第2个为左右padding的值,第3个为下padding的值;
- 设置4个属性值时,按照顺时针方向,依次为上、右、下、左padding的值。
如果需要专门设置某一个方向的padding,可以使用padding-left、padding-right、padding-top或者padding-bottom来设置。例如如下代码。
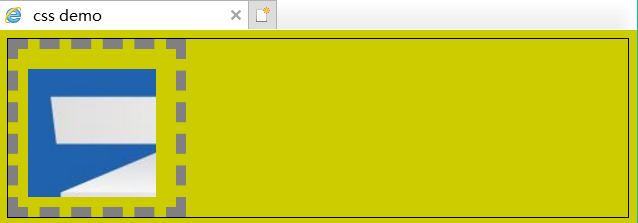
padding 
其结果是上侧和右侧的padding为20像素,下侧和左侧的padding为10像素,显示效果如图所示。

四. 外边距
margin指的是元素与元素之间的距离。默认情况下,边框会定位于浏览器的左上角,但是并没有紧贴着浏览器窗口的边框。这是因为body本身也是一个盒子,在默认情况下,body会有一个若干像素的margin,因此在body中的其他盒子,就不会紧贴着浏览器窗口的边框了。为了验证这一点,可以给body这个盒子也加一个边框,代码如下。
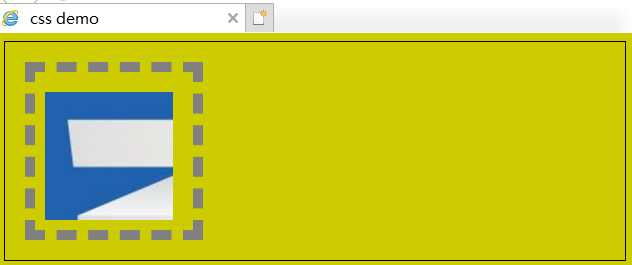
body{ border: 1px black solid; bottom: #cc0; } 在body设置了边框和背景以后,效果如图所示。可以看到,在细黑线外面的部分,就是body的margin。

下面再给div盒子的margin增加20像素,这时效果如图所示。可以看到div的粗边框与body的细边框之间的20像素距离就是margin的范围。右侧的距离很大,这是因为目前body这个盒子的宽度不是由其内部的内容决定的,而是由浏览器窗口决定的。

margin属性值的设置方法与padding一样,就不多做说明。
从直观上而言,margin用于控制块与块之间的距离。倘若将盒子模型比作展览馆里展出的一幅幅画,那么content就是画面本身,padding就是画面与画框之间的留白,border就是画框,而margin就是画与画之间的距离。
五. 小结
所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间。一般来说这些被占据的空间往往都比单纯的内容大。换句话说,可以通过调整功能盒子的边距和距离等参数,来调节盒子的位置和大小。
一个网页有很多这样的盒子组成,这些盒子之间会相互影响,因此掌握盒子模型需要从两方面来理解。一个是理解一个孤立的盒子的内部结构,二是理解多个盒子之间的相互关系。
好了,本篇文章就介绍到这儿,欢迎大家留言交流;喜欢或有帮助到您的话,点个赞或推荐支持一下!